![[iOS 8] Safari 8 で対応したAPNG(アニメーションPNG)の作成方法](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] Safari 8 で対応したAPNG(アニメーションPNG)の作成方法
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
前回まで、APNGの概要を紹介しました。今回は実際にアニメーションPNGの作成についてご紹介できればと思います。
ですが、アニメーションGifのようにサクッと作れるものだと思っていたのですが、、、
まだまだ対応ブラウザが少ないため、ひと手間が必要みたいです。
フレームアニメーション画像素材の準備
まずは、アニメーションGifの作成と同じようにフレームアニメーション画像素材を準備します。
フレームアニメーション画像を作成できるツールはたくさんありますが、私はPhotoshopで作成してみました。
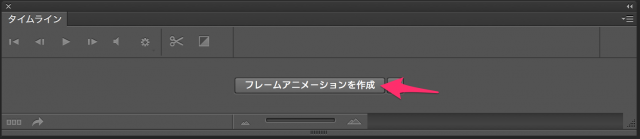
Photoshopメニューからウィンドウメニュー > タイムラインを選択、
下記のタイムラインパネルが表示されます。そのパネル内のフレームアニメーションを作成を選択します。

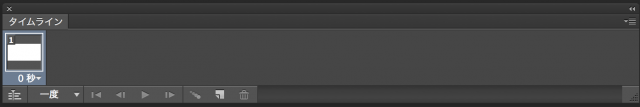
その後、以下のようなフレームごとの編集ができるウィンドウが表示されます。

今回はPhotohopでのフレームアニメーション作成については割愛させていただきます。
以下のリンクより詳細な作成方法が紹介されているのでご参照いただければと思います。
参考URL:フレームアニメーションを作成する方法 (Photoshop CC)
画像の連番ファイルの作成
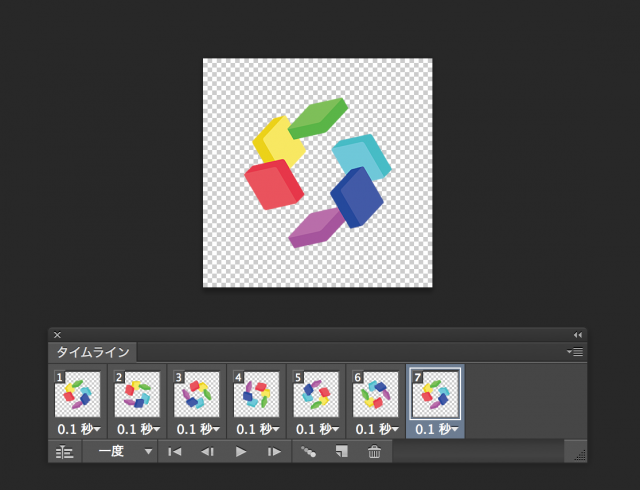
フレームアニメーション機能を使って、弊社のロゴを回転するアニメーションを作成してみました。

フレームを個別画像として出力
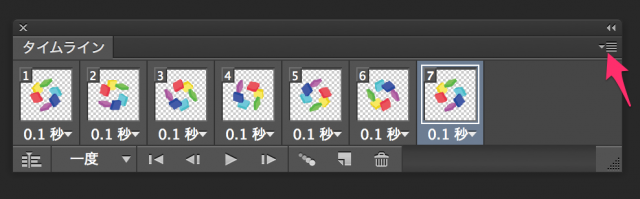
それではフレームを個別画像として出力してみます。タイムラインパネルの右上の矢印の箇所をクリックし、
表示メニューからフレームをレイヤーに統合を選択します。

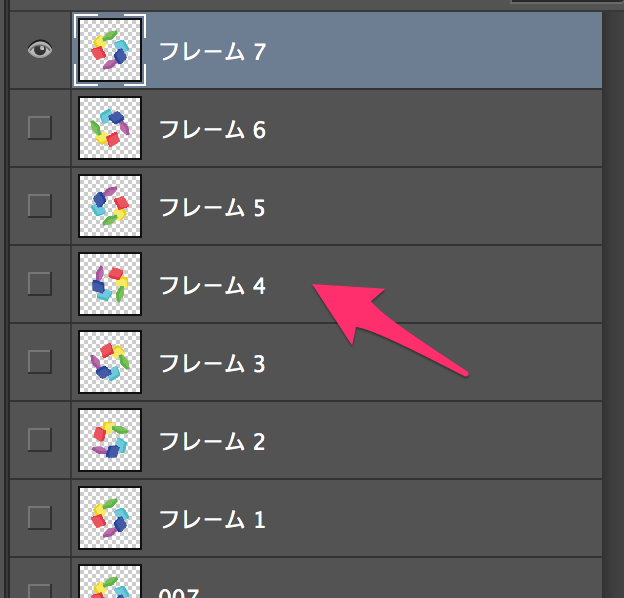
レイヤーパネル内に、各フレームがレイヤーごとに作成されます。

出力する際の注意点として
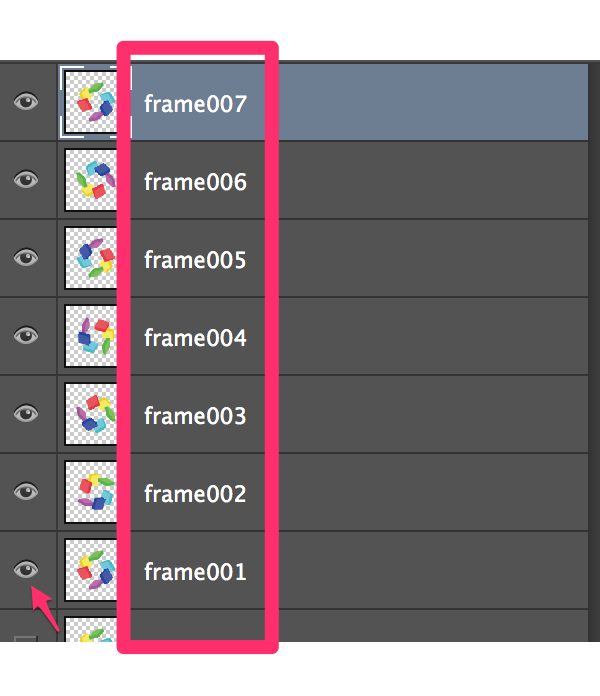
- レイヤー名がファイル名になるのでレイヤーを一旦リネームしておく
- 表示レイヤーを出力対象にするので表示アイコン(目玉アイコン)にチェックしておく

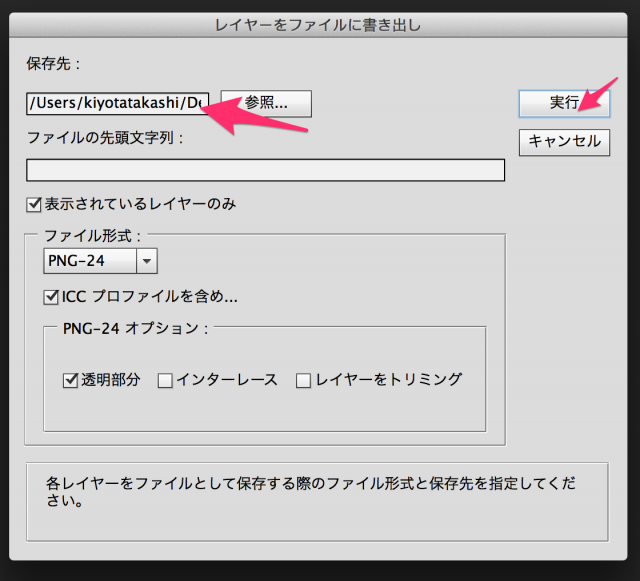
次に、Photoshopメニューのファイル > スクリプト > レイヤーをファイルへ書き出しを選択し、
以下のウィンドウを表示します。
画像ファイルの出力先を指定し、実行ボタンをクリックし出力します。

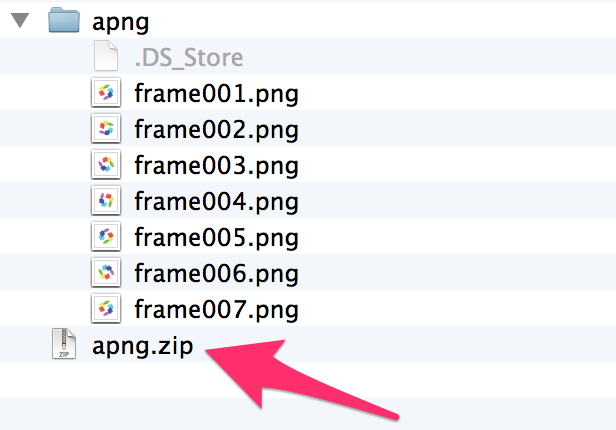
以下のフォルダ内に連番の画像ファイルが作成が作成されました。

WebサービスからAPNG作成
残念ながらPhotshopから、アニメーションpngを出力することが現行ですとできません。。。
png画像の連番ファイルまではPhotoshopで作成し、アニメーションpng化は別のツールを使う形になります。
またAPNGを作成するツールはいくつかあるのですが、これだ!といったものが無いのが現状です。 今回はサクッとつくってくれる、WebアプリAPNG Assembler 2.7を使ってみたいと思います。
その前に、Photoshop側で作成した連番の画像ファイルをzipで圧縮しておきます。

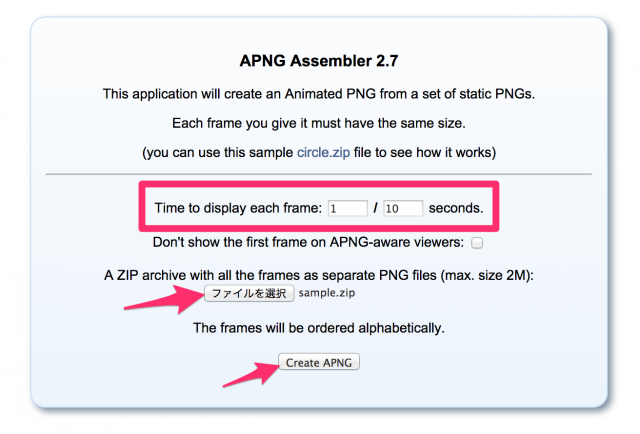
上記サイトへアクセスすると、以下のような画面が表示されます。
[Time to display each frame: / seconds.](赤枠エリア)は、1秒間のフレーム数を指定できるみたいです。
[A ZIP archive with all the frames as separate PNG files (max. size 2M):]にて、
先ほど、作成したzipファイルを選択し、creat APNGをクリックして作成します。

正常に作成ができると、以下のように表示されます。

ブラウザで確認
それでは、Sarari8 で確認してみます。弊社のロゴがクルクル回っていれば成功です。 アニメーションGifのジャギーが無く表示されているかと思います。

まとめ
実際にAPNG作成について、ご紹介いたしました。
APNG自体については、フルカラーでアニメーションができる、透過も奇麗にでるなど有用な素材データかと思います。
しかし
- 対応ブラウザもまだ全然少ない。
- APNG作成ツールもかなり少ない。Photoshopでも出力はできない。。。。
といった懸念事項がまだまだあるのも確かです、今回のSafari8から使用できるの受けて、その他のブラウザーもどんどん増えていってくれればと願うばかりです。






